Better User and Developer Experiences – From Windows Forms to WPF with MVVM: Part 3, Our Application in WPF
One common misconception I see when people start off with WPF is that they feel that it’s unapproachable, too complicated, and too unwieldy. There some fundamental shifts that every developer must deal with when the first switch to WPF, but they are actually fairly minor. You can program against the Windows Presentation Foundation API using the same basic techniques that you used in Windows Forms.
The first thing you’ll notice when working with WPF is the change in how the designer works. The same concepts are there – you can drag controls onto a Window or a UserControl, and move them around, perform layout, etc. There are some differences in how things work, especially in regards to layout, but for the most part, a developer can still open a window, drag in controls, and place them using the same basic technique as the Windows Forms designer.
However, when this is done, the designer does something very different. In Windows Forms, the designer wrote our code for us; it created a partial class, and in the .designer.cs file, we got all of the code required to programmatically create our user interface. This fit well with Windows Form’s imperative programming style. The WPF designer, on the other hand, builds its user interface by creating .xaml files instead, using the Extensible Application Markup Language. Microsoft describes XAML as “A Declarative Language with Flow Control Supportâ€; the key word here is “declarative.†WPF uses a declarative programming model, at least for the creation of the user interface. Instead of specifying the steps required to build the user interface, the compiler uses a markup file (based on XML) that describes what should be displayed, not how to display it.
This is the single, fundamental change in thinking required to use WPF. Even then, this is handled completely by the designer, so technically, you can build an entire user interface and never even look at this, just as you could build a Windows Forms user interface and never look at the designer file.
WPF also provides similar, often identical, events on controls for each control type. For example, Button provides a Click event, to which you can subscribe. The TextBox control provides a Text property you can set. This lets you wire up your event handlers in a manner that is nearly identical to Windows Forms.
For this part of our Series, we’re going to demonstrate this. We’re going to write the same application we wrote using Windows Forms in Part 2, this time, using WPF.
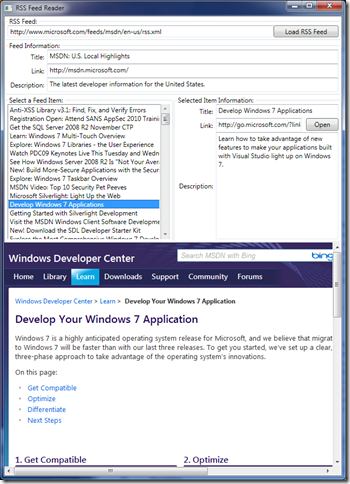
First thing to notice – the application looks very similar:
 The main differences are due to changes in the default styling of WPF’s controls vs. those of Windows Forms. Functionally, the application is identical. It uses the same Model classes, completely unchanged. I performs the same functions, with the same basic behavior. We even structured it the same way, using a UserControl for the center section of the Window.
The main differences are due to changes in the default styling of WPF’s controls vs. those of Windows Forms. Functionally, the application is identical. It uses the same Model classes, completely unchanged. I performs the same functions, with the same basic behavior. We even structured it the same way, using a UserControl for the center section of the Window.
When we look at the code, we find something even more surprising – the code is nearly identical to our Windows Forms application!
For example, our “Load RSS Feed†button in our main Window class has a click event handler attached to it, and just like our Windows Forms application, it does nothing but load the Feed using the Model, and set a property in the UserControl. The only difference here is in the declaration of our method: instead of passing EventArgs e, we now pass RoutedEventArgs e. Otherwise, the code is identical:
private void ButtonUpdateFeed_Click(object sender, RoutedEventArgs e) { this.feedControl.Feed = Feed.Read(new Uri(this.textBoxFeedUrl.Text)); }
Just like before, this sets the “Feed†property within our UserControl, but this time, the code in our UserControl is exactly the same as our Windows Forms code! We were able to copy the code, with absolutely no changes, from Windows Forms to WPF. Here is a small subset of that code, just to demonstrate that it hasn’t changed:
// ... previous code from Windows Forms application this.textBoxTitle.Text = this.Feed.Title; this.textBoxLink.Text = this.Feed.Link.AbsoluteUri; this.textBoxDescription.Text = this.Feed.Description; foreach (var item in this.Feed.Items) { this.listBoxFeeds.Items.Add(item.Title); } // ... continue with code from Windows Forms application
In fact, when we look at our UserControl’s code behind file (the file that ends in .xaml.cs), the only differences we have between our WPF code and our Windows Forms code, through the entire Window and UserControl, are subtle differences in the method declaration, and setting “.Source†instead of “.Url†in our Main window, since WPF has different delegate declarations for its events and some subtle differences in control APIs. Otherwise, the code we wrote is identical, to the letter.
Windows Presentation Foundation, though new, does not force us as developers to change our programming style. We can do things the way we’ve always done them in Windows Forms, and continue forward with newer technology. We can even mix and match Windows Forms and WPF via ElementHost and WindowsFormsHost, which let us host WPF inside Windows Forms and Windows Forms inside WPF.
Here are the important points to realize from this part of the series:
- Although WPF is a completely new API, you can use the same event-driven programming style that you used in Windows Forms.
- Most of the “new†features in WPF are optional. WPF can make a real application using the same techniques as Windows Forms, only now, some of the interface is defined declaratively instead of being entirely imperative.
Hopefully, this mitigates some of the concern and fear of moving from Windows Forms to WPF. There really is no reason to avoid using Windows Presentation Foundation, even if I haven’t described (yet) the compelling reasons to migrate, and the numerous advantages of WPF.
Hi, nice articel at http://www.xamltemplates.net you can find styles/themes for all the WPF and Silverlight controls.